WinForms Form Designer
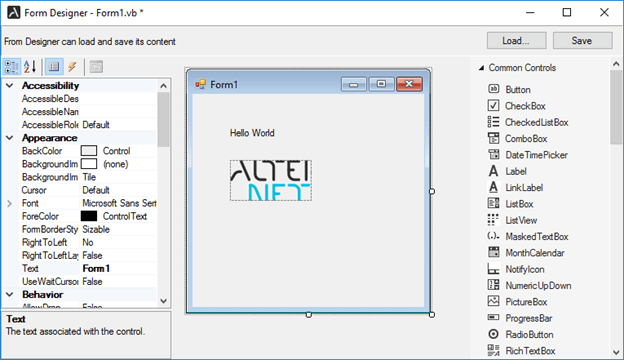
WinForms Form Designer provides a design-time surface where the user can place controls from the toolbox, arrange them, examine and change their properties and write event handlers for their events.
FormDesignerControl Control
FormDesignerControl is based on .NET Framework FormDesigner services, which are implemented in System.ComponentModel.Design namespace and are included in the .NET framework. It allows AlterNET FormDesigner to look and feel very similar to Visual Studio WinForms Form Designer.

Below are the essential properties, methods, and events of FormDesignerControl class:
Properties:
DesignerCommands - provides an interface to Form Designer commands, such as Copy/Paste, Undo/Redo, Aligning and Arranging controls, etc.
DesignerHost - Provides an interface for managing designer transactions and components.
IsModified - Indicates whether designer content has been modified since the last save.
SelectedComponents - contains a list of selected components or controls.
PrimarySelection - gets the first selected component or control.
Source - gets or sets FormDesigner Source.
ToolboxControl - gets or sets toolbox control associated with the designer.
ReferencedAssemblies - gets a collection of assemblies where the controls and components used on the form being designed are declared.
ImportedNamespaces - in the case of Visual Basic, it gets a collection of globally available namespaces.
Options - allows changing Form Designer appearance by specifying whether to display snap lines, smart tags, form designer grid, and change grid size.
Events:
DesignerHostChanged - occurs when the designer host changes, for example, if a new form is loaded.
NavigateToUserMethodRequested - occurs when the form designer is requested to navigate to the event handler. For example, when a user double-clicks on the control.
SelectionChanged - occurs when a user selects a different control in the designer.
CommandStateChanged - occurs when a state of designer commands changes (for example, when undo stack becomes available)
DesignedContentChanged - occurs when a user modifies any aspect of the control being designed.
LoadingErrorOccured - occurs when the design code contains any syntax error during loading.
CompilerErrorClick - occurs when a user clicks on a compiler error on the Form Designer surface.
DesignSurfaceKeyDown - when a user presses a key when the design surface is focused.
Methods:
Reload() - reloads form to be designed from the source.
Save() - serializes designer to C# / Visual Basic file, Python, or TypeScript / JavaScript code.
Form Designer works with three source files simultaneously: one containing design-time code and another containing user-written event handlers and resource files for saving/loading the form's resources (such as images). Most often, users will need to edit at least a file containing event handlers, which will require setting up FormDesignerControl control's source to the one supporting integration with the editor. Refer to FormDesignerTextSource class for the implementation of the source, which integrates with SyntaxEdit control included in our demo projects.
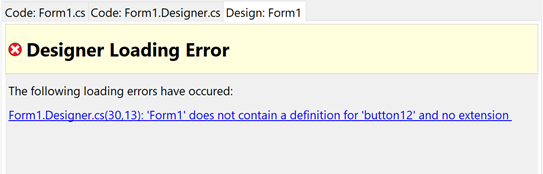
Error Handling
WinForms FormDesigner loads and saves its content into C#/VisualBasic, Python, or TypeScript/JavaScript code; this code needs to be correct both from a syntax and semantic point of view. If the FormDesigner loader encounters an error in the code, it switches to error mode. It displays a list of found errors, allowing a user to click and navigate to the error source by handling CompilerErrorClick event.
Note: specific language assembly handling code serialization needs to be included in the project to save/load Form designer content into the code.
C#/VisualBasic language services are implemented in Alternet.FormDesigner.Roslyn.v9 assembly;
Python language services are implemented in Alternet.FormDesigner.Python.v9 assembly.
TypeScript/JavaScript language services are implemented in Alternet.FormDesigner.TypeScript.v9 assembly.

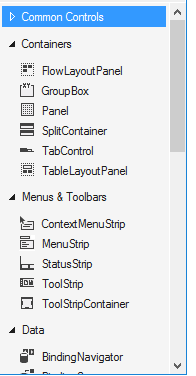
ToolboxControl
The ToolboxControl control displays components and controls you can place onto the design surface. It provides a set of foldable tabs helping to organize controls by categories and allowing to specify which components and controls, including third-party controls, appear on the toolbox, on which tabs, and sort order.

ToolBox control can be linked to FormDesignerControl by setting FormDesignerControl property which allows dragging components and controls to the Form Designer.
Below are essential properties and methods to manipulate Toolbox control:
Properties
CategoryNames - gets a collection of Categories (Tabs) displayed by the toolbox.
SelectedTool - returns currently selected toolbox item.
Methods
AddCategory - adds a new category to the toolbox.
AddItem - places a toolbox item onto the specified toolbox tab.
ClearItemsInCategory - clears items in the specified tab.
GetAllTools() - gets all toolbox items.
GetToolsFromCategory - gets toolbox items on the specific tab.
SelectPointer() - deselects currently selected toolbox item and selects pointer tool.
RemoveCategory - removes a specific tab.
RemoveItem - removes a toolbox item from the category.
SetSelectedItem - selects toolbox item.
AddItemForType - adds toolbox item from the type name.
AddItemsFromAssembly - add all types that can appear on the toolbox from the assembly.
ScrollToCategory - scrolls toolbox control to the specified category.
ScrollToItem - scrolls toolbox control to the specified item.
BeginUpdate() - prevents repainting of the toolbox until EndUpdate is called.
EndUpdate() - re-enables toolbox repainting.
Save - saves the toolbox content to the specified stream.
Load - loads the toolbox content from the specified stream.
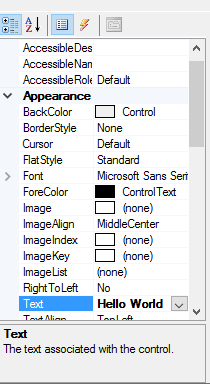
PropertyGridControl
The PropertyGridControl control allows the user to view and change the design-time properties and events of the selected controls or components.

PropertyGrid control can be linked to FormDesignerControl by setting FormDesignerControl property allows viewing and changing properties and events for the controls selected in the Form Designer.
OutlineControl
OutlineControl displays the form's layout as a tree view, providing an easy way to navigate, show/hide and re-arrange controls on the form.

OutlineControlcontrol can be linked to FormDesignerControl by setting FormDesignerControl property which allows navigating through the controls displayed by the Form Designer.